Organizing content so it has a logical flow just makes sense. Using chapters, headings, and subheadings to organize content allows students to clearly see how the main concepts are related. In addition, headings are one of the main ways that students using a screen reader navigate through a chapter.
Who are you doing this for?
Everyone benefits from having content that’s clearly organized. In addition, well-organized content supports students who:
- Have a learning disability, for example like Ann
- Are blind or have low vision, for example like Jacob


Why is this important?
Headings help to identify the hierarchical structure of a document (e.g., sections, sub-sections). Headings provide a visual cue that helps sighted readers quickly navigate through sections of a document, skimming through content until they find a section they are looking for. Similarly, headings create logical divisions in the content and allow a non-sighted user to navigate a page or document easily using a screen reader.
When it comes to using visual references to indicate the hierarchy and structure of a document, you may be accustomed to just changing the font, enlarging the type size, making it bold or underlined or italicized, creating the impression of a heading. This approach presents problems when creating material with accessibility in mind because screen readers won’t identify the text as a heading. Instead, a screen reader will just “read” through the text of a heading as if it were part of another paragraph of content, missing your intended cues about structure and organization.
What do you need to do?
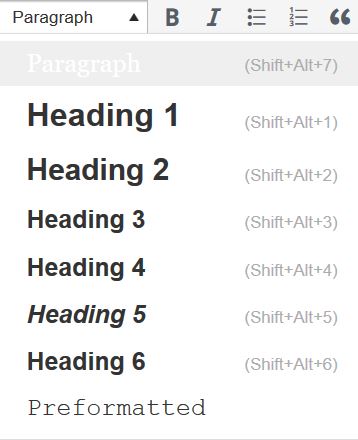
In Pressbooks, use the Visual editor to tag sections with Heading 1, sub-sections with Heading 2, sub-sections of sub-sections with Heading 3, and so on.

Attributions
Ann: Original artwork by BCcampus is under a CC BY 4.0 International Licence.
Jacob: “WFE003: Jacob” by Rosenfeld Media is used under a CC BY 2.0 Generic Licence.